Um novo conceito em design responsivo
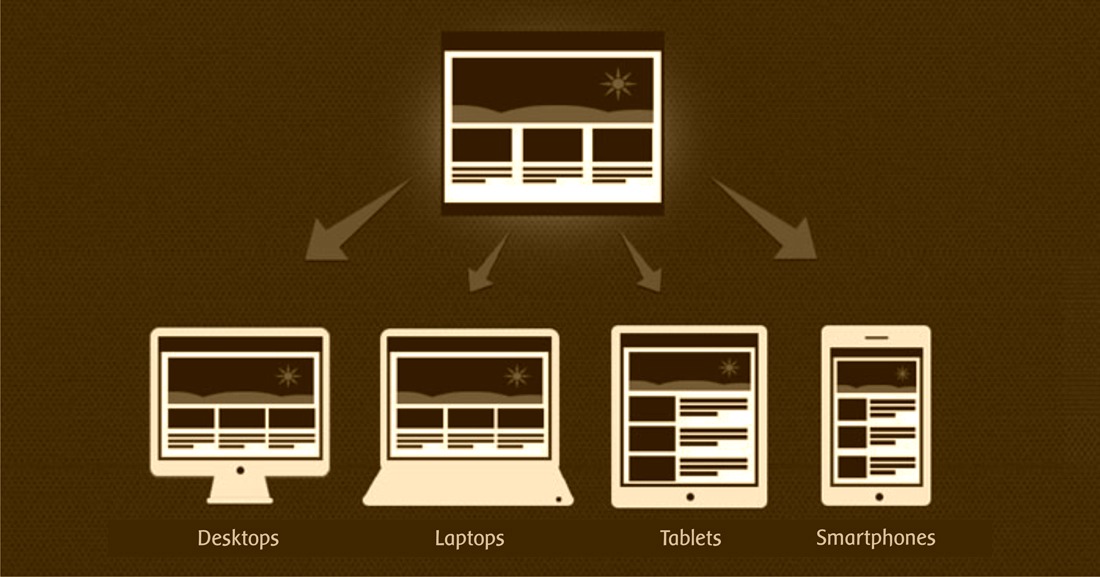
Lançado de forma inovadora em 2011, design responsivo é um novo conceito em arquitetura de plataformas. O layout muda de acordo com a resolução da tela e tipo de dispositivo que o usuário está usando quando acessa o site. Permite que os elementos se adaptem a largura e altura, de acordo com a quantidade de pixels da coluna. Adapta o site à tela do smartphone ou tablet, além dos dispositivos normais.
Design responsivo é uma concepção totalmente diferente do web design tradicional. Os desenvolvedores afinados precisam conhecer e utilizar essa tecnologia fundamental para a navegação atual. É preciso desenvolver os projetos de forma a atender as necessidades dos usuários.
É um fato que os acessos em dispositivos móveis cresce a cada dia. Em breve a maioria dos usuários se utilização de pequenas telas, smartphones e tablets. O design responsivo é algo imprescindível na arquitetura de um site. O recurso adapta o layout da página de acordo com a resolução em que está sendo visualizada. Oculta e simplifica elementos para que possam ser visualizados nas telinhas.
Tabelas de dados são um desafio especial para o web design responsivo. Pelo seu tamanho, as tabelas se tornam de difícil visualização quando afastadas, mostrando letras muito pequenas. A rolagem pode mostrar as colunas em separado. O mais indicado é refazer a tabela, apresentando as informações no formato de torta ou infográfico
Técnicas Específicas
Projetos responsivos fazem uso de técnicas com o propósito de projetar de forma que imagens e informações fiquem claras e apareçam em diferentes resoluções. Ferramentas de desenvolvimento atuais e linguagens específicas de codificação permitem que a forma de apresentação das imagens mude. Esse tipo de arquitetura é bem diferente da concepção tradicional, gerando bons resultados técnicos quando aliados à criatividade. Um fluxo agradável pode ser criado, com a flexibilidade de ajuste para cada tamanho de tela.
Aspectos essenciais podem ser programados, determinando espaços em blocos. Esses blocos irão se reorganizar, vertical ou horizontalmente. Podem ainda fazer um resumo menos poluído para visualização em smartphones.
Para a estrutura básica de um site, faixas, blocos horizontais ou verticais são determinados e irão se combinar, de acordo com a disponibilidade de espaço no dispositivo. Como resultado, os usuários podem visualizar o conteúdo de forma suave e clara, em um layout belo e organizado.
Solução específica para cada projeto pode ser customizada, com o uso de imagens, também em blocos que se reorganizam. Sem comprometer a estética da plataforma. Informações dispostas em colunas tem sido uma métrica bastante usada em layouts responsivos. Um exemplo pode ser a configuração das informações e fotos em três colunas que se reorganizam de forma bem primitiva, em duas ou uma linha, para visualização.
Criatividade e Tecnologia
O uso criativo da paleta de cores é um elemento importante, contrastando os blocos e facilitando a percepção visual dos usuários. Exibir conteúdo multimídia em celulares e tablets, sem poluição e de forma clara e concisa tem sido um desafio para os desenvolvedores. Esses desenvolvedores precisam de atualização constante, para não perder o trem bala da tecnologia.
O desafio é a elaboração de um conjunto de blocos de aparência agradável, original e criativa. Sem abrir mão da hierarquia da informação que precisa estar coerente ao usuário.
As plataformas projetadas pela equipe de desenvolvedores da Cartoon são testadas e atualizadas com o que há de mais novo e funcional na web. Navegue por nossos sites em diferentes dispositivos para conferir.